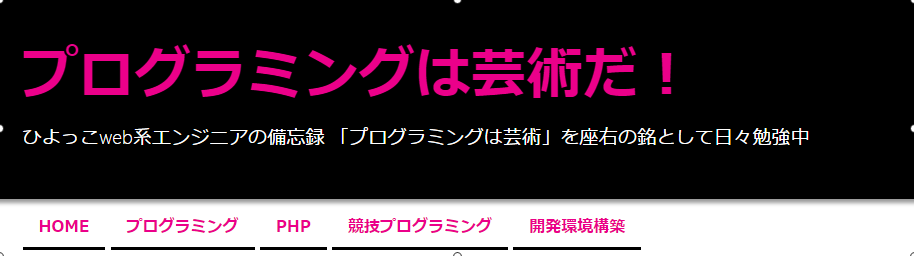
ブログにナビゲーションメニューを追加してみました

「はてなブログ ナビゲーションメニュー」でググると、
CSSMENUMAKER.COM
ここを使うといいよ!っていう情報が多く出てくるのですが、すでにここは有料になってしまっているので、
自分でナビゲーションメニューを実装してみました
PUREの導入
1から自分で実装してもいいのですが、少し楽をするためにPUREのMenuを使いました
PUREのMenuモジュールは下記のURLに記載がありますので、最新版のURLをコピーしてきましょう
Customize - Pure
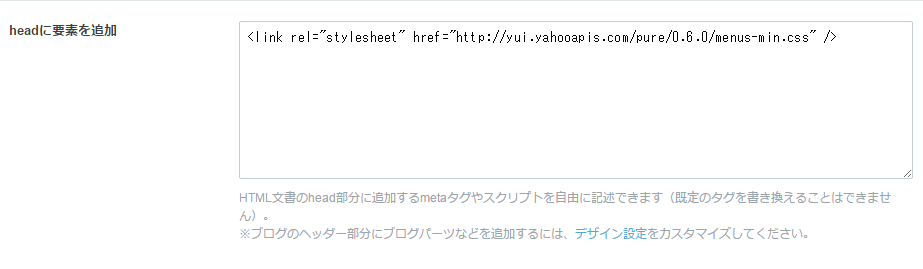
ダッシュボード->設定->詳細設定と進んでいき、headに要素を追加の部分に
PUREのMenuモジュールのcssを追加しておきましょう

HTMLを書いて、メニューを実装する
ダッシュボード->デザイン->カスタマイズ->ヘッダと進んでいき、ここにHTMLを記述してあげます
Menus - Pure
PUREのMenuは何種類かあるのですが、今回はScrollable Horizontal Menuを使います
(カスタマイズするためにmymenuクラスを付与してます)
<nav> <div class="pure-menu pure-menu-horizontal pure-menu-scrollable"> <ul class="pure-menu-list"> <li class="pure-menu-item mymenu"> <a href="/" class="pure-menu-link">HOME</a> </li> <li class="pure-menu-item mymenu"> <a href="/archive/category/プログラミング" class="pure-menu-link">プログラミング</a> </li> <li class="pure-menu-item mymenu"> <a href="/archive/category/PHP" class="pure-menu-link">PHP</a> </li> <li class="pure-menu-item mymenu"> <a href="/archive/category/競技プログラミング" class="pure-menu-link">競技プログラミング</a> </li> <li class="pure-menu-item mymenu"> <a href="/archive/category/開発環境構築" class="pure-menu-link">開発環境構築</a> </li> </ul> </div> </nav>
CSSでカスタマイズ
HTMLだけでもナビゲーションメニューとして動くのですが、すこしCSSでカスタマイズしました
nav { font-weight: 700; width: 890px; margin-left: auto; margin-right: auto; display: block; font-family: Meiryo; } .mymenu { border-bottom: 3px solid #000; } #blog-title { margin: 0; }
各メニュー要素の下にボーダーを引いて、あとはブログに少しなじませるために位置とかを調整しました
ここらへんは各ブログに合わせて、調整するといいかなとおもいます!
以上!
皆様のブログにメニューを追加する際に参考になりましたら、幸いです!